Что такое структура сайта, для чего она нужна и как ее создать
Из статьи вы узнаете:
- Что такое структура сайта, и какие они бывают
- 4 вида структуры сайта и какая самая популярная
- Как создать структуру сайта с помощью сервиса Structura.app
Что такое структура сайта?
Структура сайта — это схема, по которой будет разрабатываться новый сайт. Такую схему обычно рисуют на самом раннем этапе разработки сайта (предпроектная подготовка). Скорее всего, если вы взялись за разработку сайта, то хотите получить результат. А результата этого можно добиться только когда есть план. Этим планом для создания сайта и станет ваша структура.
Первоочередная задача, это попробовать понять: какие страницы нужны, как они будут располагаться относительно друг друга, и чем будут наполнены. Поэтому, родилось разделение на «внешнюю» и «внутреннюю» структуры. Внешняя, это про страницы: сколько их, как они расположены относительно друг друга и главной страницы. Внутренняя это про расположение «блоков» внутри каждой страницы, и про то, как пользователь будет с ними взаимодействовать.
Многие думают, что термины «структура сайта» и «сайтмап» (или Sitemap или карта сайта) — одно и тоже. Однако это совсем не так. Sitemap (или сайтмап) — буквально переводится как карта сайта. На деле же это файл, который обычно расположен в корне сайта, и содержит в себе информацию обо всех страницах сайта и всяких прочих деталях, которые нужны поисковым системам. О сайтмапе мы писали аж несколько статей. Вот ссылки на них:
- Сайтмап для лендинга. Есть ли смысл?
- Анализ карты сайта при конкурентной разведке
- Почему на моем сайте нет карты сайта
- Как часто нужно обновлять карту сайта
- Нужен ли сайту сайтмап? А что если его нет
- Зачем визуализировать сайтмапы
Но хватит о сайтмапах, продолжим про структуру.
Структуру сайта можно нарисовать по разному. И чем лучше вы проработаете ее, тем лучше сможете ответить на два вопроса:
- Сколько будет стоить разработка моего сайта?
- С чего лучше начать?
4 Вида структуры сайта
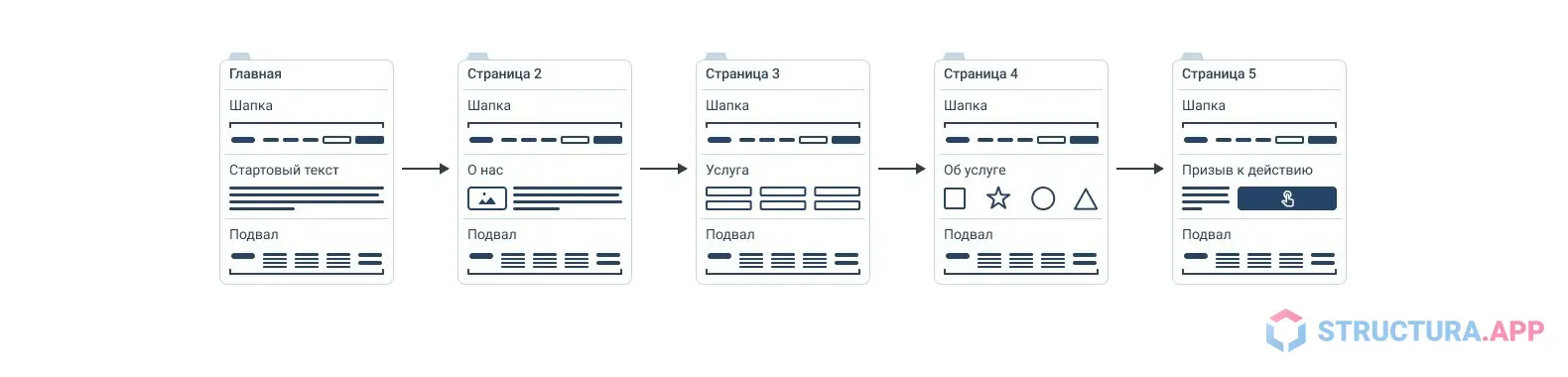
Линейная

Пример линейной структуры сайта можно посмотреть по этой ссылке.
Это структура, в которой все страницы следуют друг за другом. Чаще всего такой подход используется в построении презентаций, или «автоворонок». Для таких типов сайтов в будущем будет доступно только пару вариантов продвижения. Т.к. вести трафик придется всегда на первую страницу. Если пользователь придет на другие страницы, то запутается, и не поймет что происходит.
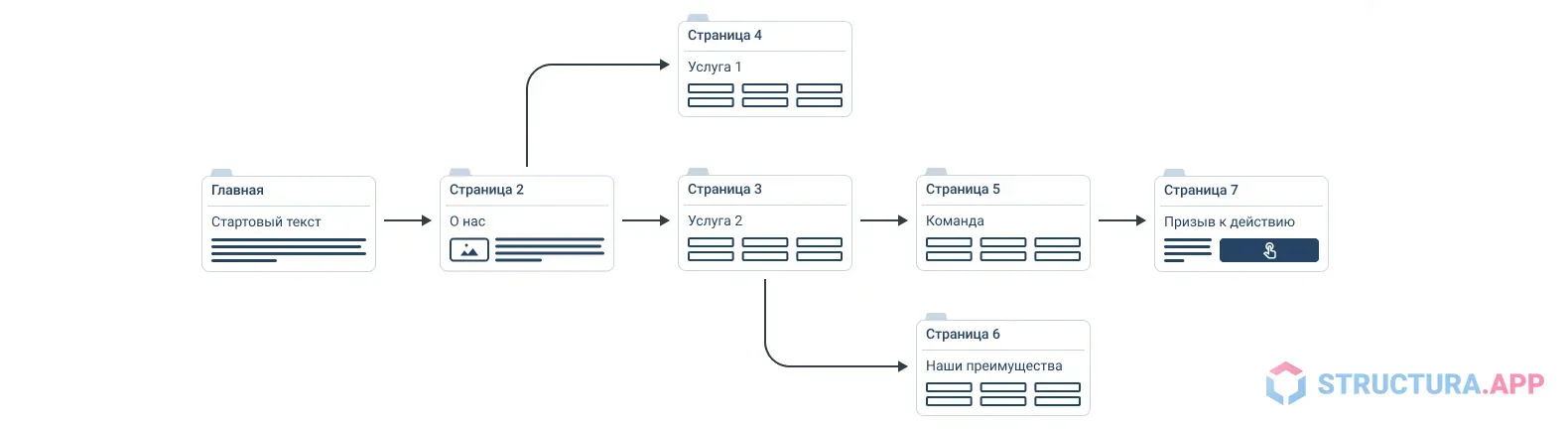
Линейная с ответвлениями

Пример структуры линейной с ответвлением можно посмотреть по этой ссылке.
Тоже достаточно узконаправленный тип структуры. Тоже используется для построения воронок (но поумнее уже). Раньше их применяли еще в построении портфолио. Но запутаться там было очень легко, поэтому такая структура не прижилась.
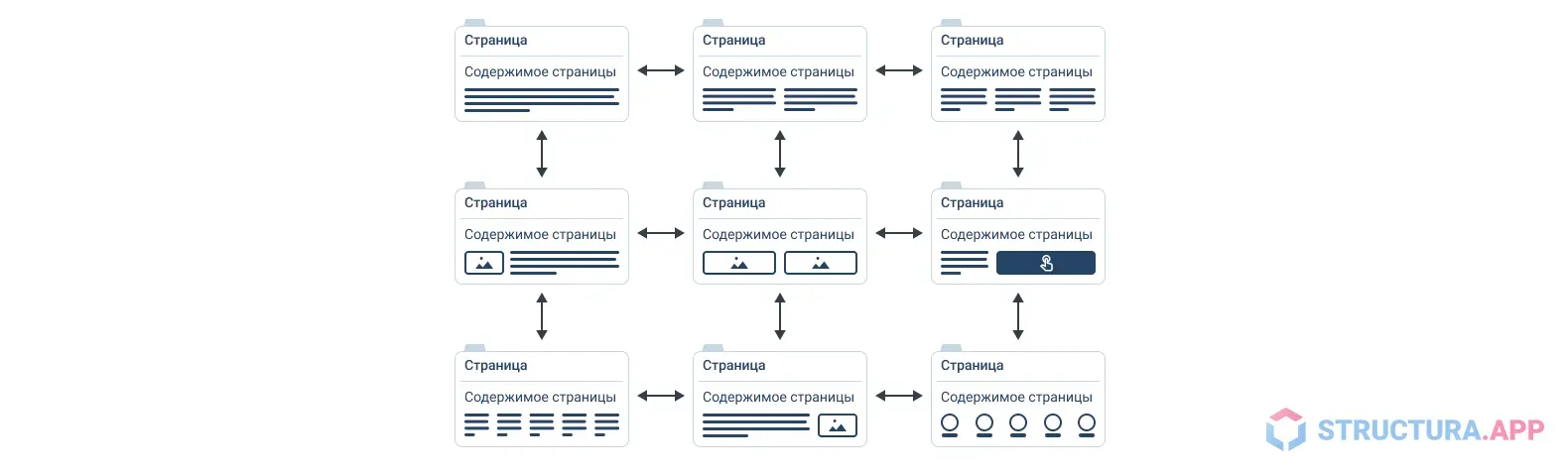
Блочная

В такой структуре обычно есть несколько равнозначных страниц, куда «стекается» весь трафик со всех других страниц. Например если на нескольких страницах описаны способы применения товара, но все они ведут на этот самый товар. Это достаточно популярный вид структуры. Но не торопитесь бежать строить его. Такой способ организации веб-страниц используют в основном опытные специалисты.
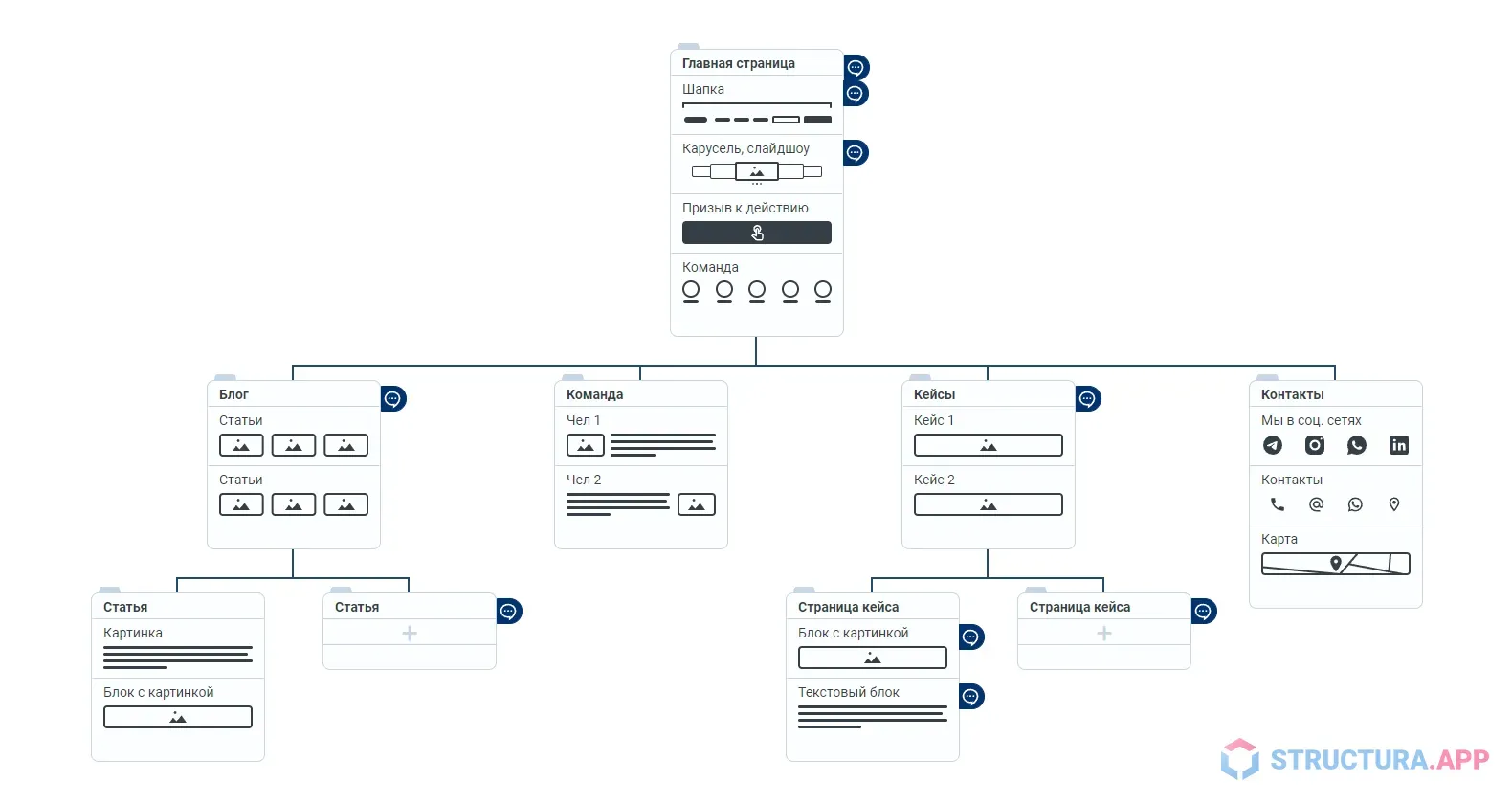
Древовидная

Пример классической древовидной структуры сайта вы можете посмотреть по этой ссылке.
Самый универсальный и популярный вариант, который скорее всего вам подойдет! В такой структуре и пользователь не потеряется (потому что привычно), и информация не запутается. Большинство сайтов в интернете построено именно по принципу «дерева».
Создаем свою структуру
Раньше вебмастера начинали проектировать сайты на бумаге, или с помощью майндмапов (о них расскажем в другой статье). Но мы сделали сервис, в котором можно легко быстро и удобно спроектировать структуру своего сайта!
Structura.app — это онлайн инструмент для проектирования веб-проектов. Для того чтобы создать структуру сайта, нужно пройти регистрацию, и воспользоваться любым из трех способов создания структуры сайта:
- С чистого листа (подойдет опытным пользователям)
- С помощью шаблона (библиотека пополняется регулярно)
- На основе другого сайта (идеально подходит для изучения конкурентов)