Зачем визуализировать сайтмапы
Как начать строить прототип сайта? Лучшее решение — визуализировать все страницы сайта и связи между ними. Такая схема будет называться визуальной картой (сайтмапом). Она покажет расположение веб-страниц и структуру сайта — например, в формате инфографики. Такая схема четко и наглядно определит связи между страницами сайта, поможет проследить клиентские пути и отобразить все происходящие на вашем ресурсе процессы.
Визуальная карта сайта — это один из первых шагов в создании онлайн-ресурса (или редизайне существующего). Она не только структурирует контент и определяет его объем, а еще и используется при создании вайрфреймов, дизайн-макетов и интерактивных прототипов.
Составив визуальную схему сайта, вы сможете представить ее заказчику или коллегам. Отзывы помогут определить, в правильном ли направлении вы движетесь, и уберегут от потери времени на неподходящие решения.
Про сайтмап у нас есть серия статей:
- Добавлять ли сайтмап в нижнюю часть сайта
- Анализ карты сайта при конкурентной разведке
- Как часто нужно обновлять карту сайта
- Почему на моем сайте нет сайтмапа
- Сайтмап для лендинга
Итак, резюмируем, какие плюсы дает визуализация сайтмапа:
- Четкое видение процесса и ускорение согласования для всех заинтересованных сторон;
- Меньше «сюрпризов» по мере работы над проектом;
- Легкое обнаружение ошибок и пробелов на страницах и в ходе навигации;
- Первые шаги к созданию роадмапа для вашего проекта;
- Продумывание дизайна сразу с учетом UX.
Визуальная схема сайта — это мощный инструмент планирования и своего рода фундамент, на котором построен ваш сайт.

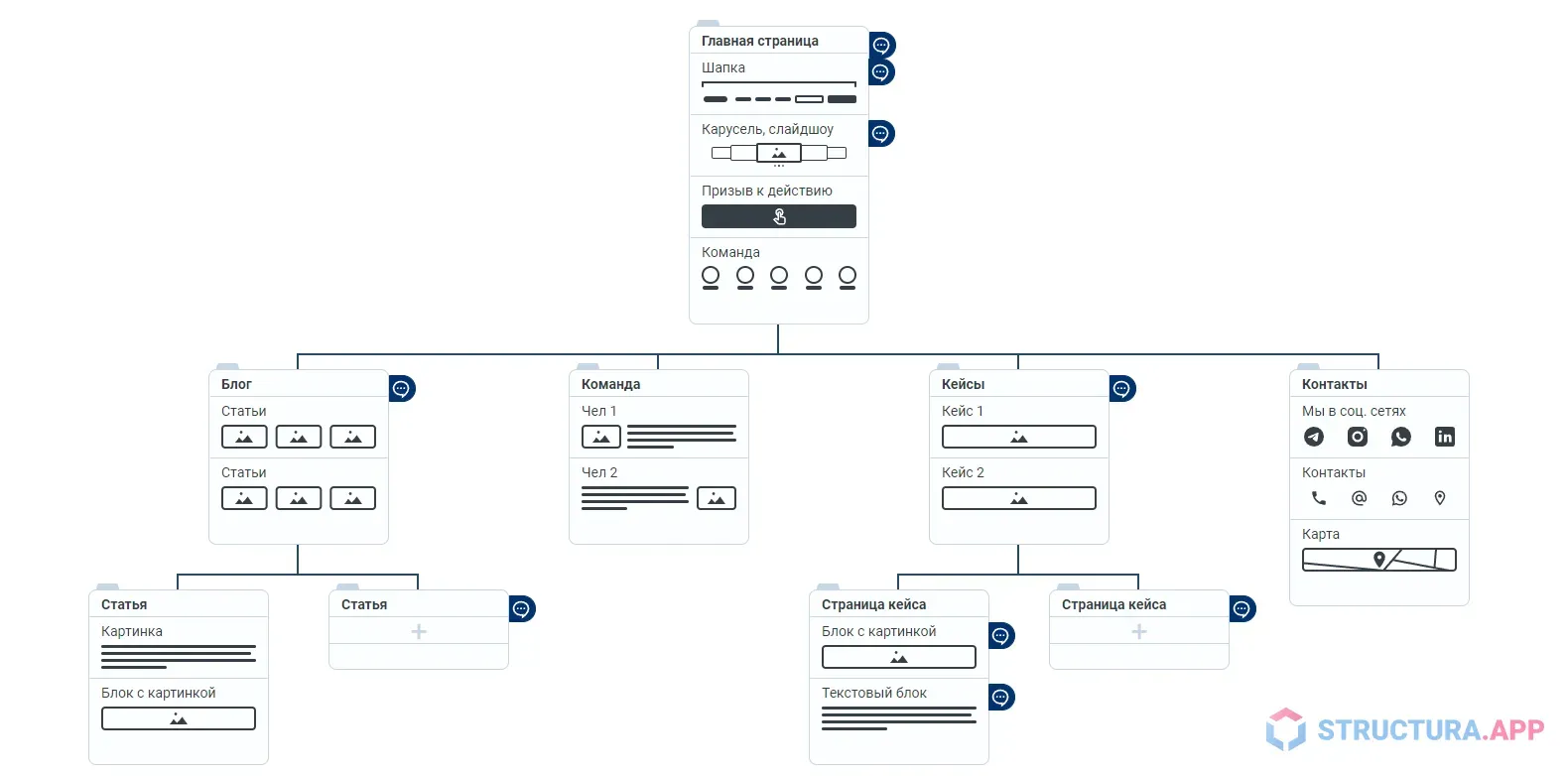
Посмотреть шаблон, который вы видите на картинке, можно по этой ссылке.
Давайте рассмотрим пять причин, по которым визуальный сайтмап должен быть отправной точкой при разработке вашего онлайн-ресурса.
1. Контроль над контентом.
Карта сайта поможет отслеживать этапы разработки, уже запущенные в производство. Вы будете знать, какой контент планировать для следующей итерации, а также не забудете ни одну страницу. Визуальная схема также гарантирует, что при обновлении темы на одной странице вы не забудете обновить все остальные вхождения.
2. Четкое определение задачи сайта.
Каждый успешный сайт создается с определенной целью. Ресурсы, созданные без четких задач, часто сбивают с толку, и в них сложно ориентироваться. В результате, большинство из них приводит к плохому пользовательскому опыту и, в конечном итоге, к посредственным результатам конверсии.
Визуальная карта сайта поможет четко определить ваши цели еще до начала основных работ. С помощью визуальной схемы вы сможете определить, что точно должно быть на вашем сайте, исходя из поставленных целей.
3. Приоритеты по основным страницам и контенту.
Представляя сайт в виде визуальной схемы, проще решить, какая информация и какие страницы наиболее важны для достижения ваших бизнес-целей. Схема сайта поможет расставить приоритеты по разработке контента и удалить ненужную информацию.
4. Наилучший UX
Одним из отличий качественного сайта является то, как пользователи взаимодействуют с контентом. Визуальная схема поможет более эффективно организовать информацию и сделать сайт более удобным для пользователей.
А составив схему воронки продаж, вы выявите потенциальные подводные камни и сможете оптимизировать ее, чтобы сделать путь от захода на сайт до покупки как можно короче.
5. Рамки бюджета
Создание качественного контента — дело затратное и ресурсоемкое. Визуальная карта сайта позволит выявить наиболее перспективные с точки зрения продаж страницы, чтобы взять их в работу в первую очередь. А остальные можно оставить на потом, когда на ваш счет уже будет поступать прибыль.
В целом, визуальный сайтмап – это удобный и наглядный способ представить будущую работу над сайтом. Это поможет не только оценить объем работы, но и спланировать порядок действий, получить обратную связь от клиента и запланировать наиболее оптимальные сроки разработки.
А чтобы упростить вам работу над визуальной схемой сайта, мы создали специальное решение. Простой и удобный редактор поможет вам быстро составить визуальную схему будущего ресурса. Он подойдет:
- Для фрилансеров – если вы хотите поскорее согласовать с заказчиком этапы разработки и наглядно представить ему ход работ.
- Для заказчиков – если в вашей голове уже сложилась схема идеального сайта, и вы ищете подрядчиков для ее реализации.
- Для агентств – визуальная схема поможет провести брейншторм в команде, накидать наиболее эффективные решения и представить проект заказчику.
Наш сервис для визуализации карты сайта позволит разработчикам, дизайнерам и заказчикам говорить на одном языке и проще отслеживать этапы реализации проекта. Попробуйте!