Кейс: как грамотная проработка структуры сайта помогла сэкономить время
Кейс составлен совместно с Digital интегратором “Искусство Автоматизации”. Представитель компании: Боков Ахмад.
Заказчик: ООО Агроимпорт. Компания занимается поставками сельхоз продукции из Китая и других стран.
Искусство Автоматизации уже более 4 лет на рынке заказной разработки программного обеспечения. Чаще всего клиенты обращаются за большими порталами или мобильными приложениями. Но бывает, что приходят и за разработкой небольших сайтов. Наш кейс как раз о таком клиенте.
Разработка любого сайта начинается с предпроекта
Агроимпорт обратился за разработкой нового сайта и мы, как всегда, начали с предпроектной подготовки. Обсудив первично задачу — отправили заказчика формировать минимальные требования к будущему веб-ресурсу, и дали ссылку на Structura.app.
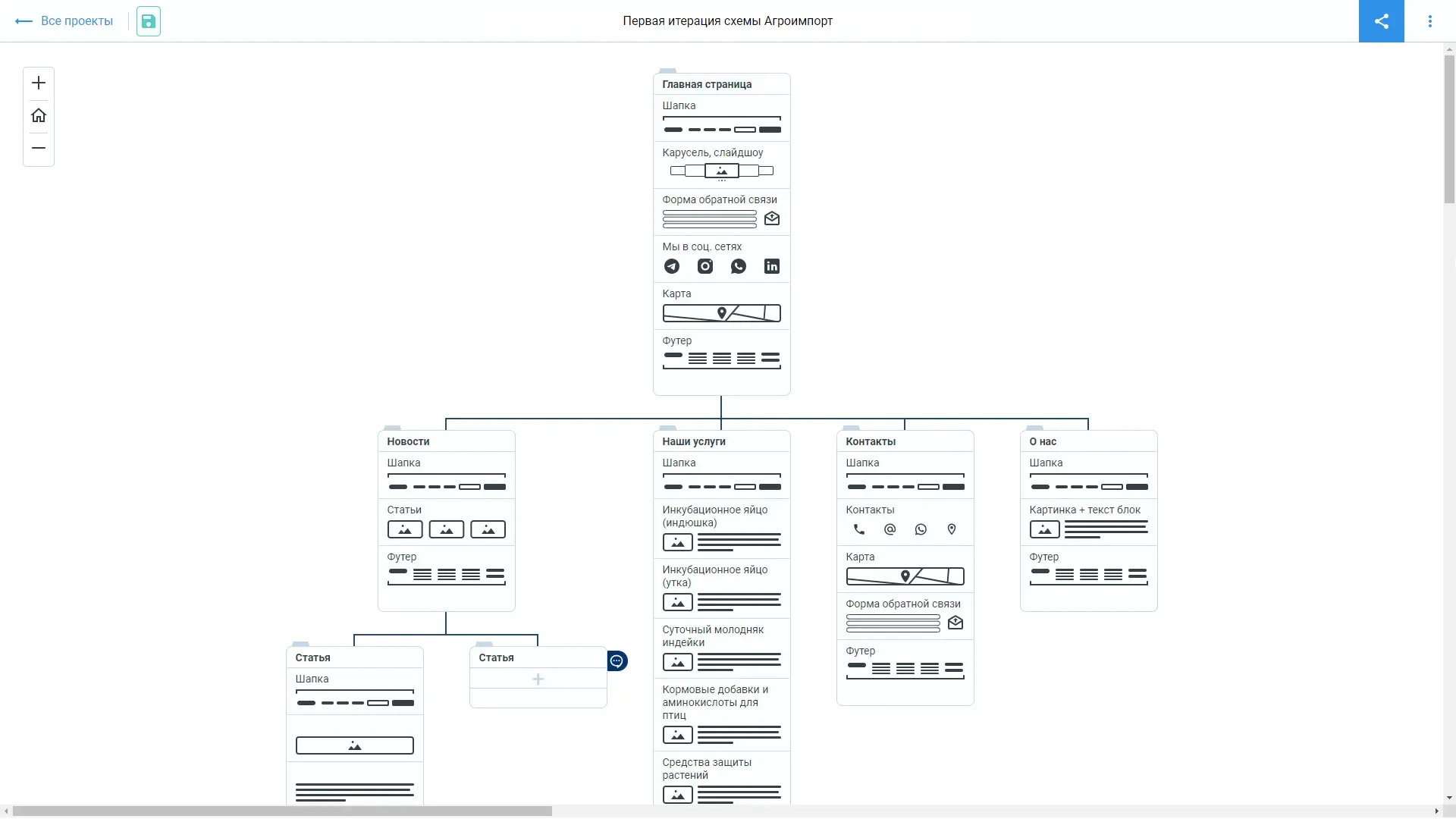
Спустя пару дней, менеджер Агроимпорта вернулся с наброском схемы и мы еще раз созвонились чтобы ее обсудить. Как выглядела первая итерация схемы, вы можете посмотреть по этой ссылке.

Оказалось, что клиент взял готовый шаблон “сайт диджитал агентства”, и доработал его под свой сайт. Что заняло примерно 10 минут.
Цитата заказчика:
“Я посмотрела шаблоны, и поняла, что больше всего мне подходит именно этот шаблон. Не вижу смысла с нуля придумывать все страницы. Я просто изменила несколько заголовков, внесла фактуру в комментарии и скинула коллегам.”
В чем экономия
После создания схемы, ее прислали менеджеру проекта со стороны Искусства Автоматизации. Немного доработав ее прямо во время звонка, было принято решение, что этого достаточно, и можно приступать к следующим этапам. У заказчика уже было очень много материалов. И можно было во многом опираться на прошлый сайт.
Нажатием одной кнопки прямо в Structura.app — выгрузили ТЗ в PDF, добавили в него чуть-чуть предисловия и приложили в договор.
Дальше понятные этапы — юристы, дизайнер, разработчик, системный администратор…
На каждом из шагов — было очень просто давать вводные каждому из специалистов. Скидывая им ТЗ ( со ссылкой на структуру). С дизайнером провели 10 минутный брифинг и он приступил к задаче. Программисту потребовалось еще 10 минут на разговоры. Сисадмину 5 🙂
В прошлых проектах мы тратили до 10 часов чистого времени на эти все согласования и объяснения. Даже когда ТЗ уже написано. Просто в нем не было такой схемы. На каждом этапе менеджер тратит время чтобы объяснить, показать, подсказать, рассказать.
Конечно, это во многом зависит еще и от заказчика. Ну и от исполнителей.
Но в целом, сервис очень упростил коммуникацию на каждом из этапов:
- На этапе снятия требований с заказчика
- На этапе формирования самого ТЗ на сайт
- На этапе передачи требований каждому отдельному сотруднику
- На этапе сдачи проекта
Итого
Этот кейс специально составляется для блога Structura.app, поэтому вы тут не найдете глубоких деталей с проработкой ВСЕХ этапов создания сайта. Многие детали мы раскрывать не можем. Да и не хотим. Мы хотели продемонстрировать как нам помог именно подход с прототипированием. Когда заказчик приходит не просто со словами “сделайте нам редизайн сайта”. А уже с проработанными первичными требованиями.
Что получилось по итогу — вы можете посмотреть зайдя на сайт заказчика.
Хотим выразить благодарность создателям Structura.app за создание такого удобного сервиса, который экономит нам уйму времени при разработке веб-сайтов.
К слову, если у вас небольшое количество проектов, то сервис останется бесплатным. Мы оплачиваем ежемесячную подписку, потому что у нас проектов больше 5 ежемесячно. И, будем честны, что такое тысяча рублей, когда речь заходит про разработку сайта? Ребята молодцы что сделали так дешево и так удобно!