Инструкция по использованию WebMaster
Для начала: WebMaster это онлайн сервис, который нужен для создания прототипов сайтов. Или проще говоря: конструктор прототипов сайтов. Полный разбор слова WebMaster вы можете найти в этой статье.
Прежде чем что-либо создавать, неплохо бы понять цель: зачем мы создаем прототип? Цели могут быть самые разные. Но надеемся у вас она есть прямо сейчас. Ведь именно от этого зависит “призма”, через которую вы прочтете эту инструкцию.
Лайфхаки и общие рекомендации можно найти еще в других наших статьях:
- Что нужно обязательно учесть при создании структуры сайта.
- Структура лендинга. Как разработать конверсионный одностраничник.
- Как создать сайт в 2022 году для малого и микро бизнеса.
Регистрация в сервисе
Тут все очень просто и привычно. Для работы с сервисом и для создания прототипов – нужно зарегистрироваться. Или через почту, или через Google аутентификацию.
Если через обычную почту, то нужно будет подтвердить ее. Это сделано для защиты от ботов.
Способы создать прототип сайта
Создать свой первый проект (прототип) в нашем сервисе вы можете одним из трех способов:
- С чистого листа (с нуля)
- Из шаблона
- На основе другого сайта
Теперь про каждый из способов.
Создание прототипа с нуля
Этот способ подходит абсолютно всем. И именно он самый популярный. Тут нет никаких ограничений, и все возможности перед глазами.
Просто заходите в создание нового проекта, видите пустой экран, и начинаете добавлять страницы и блоки.
Можно сразу переименовать проект. А можно не сразу. Тут поступайте как удобно.
У всех сайтов есть главная страница. (ну кроме тех, которые созданы по другому принципу. Об этом можно почитать в нашей статье: Что такое структура сайта, для чего она нужна и как ее создать. Обычно все начинают с добавления шапки и подвала. Затем добавляют остальные блоки. Текстовые, карусели, контакты, карту, команду и т.д.
Универсальных рекомендаций дать сложно. Но мы подготовили чек-лист, который поможет ничего не забыть:
- На каждом сайте должно быть сразу понятно о чем этот сайт. Зачем пользователь сюда пришел? Постарайтесь уместить это в первом блоке.
- Практически у всех сайтов есть шапка и подвал. Их еще называют “Футер” и “Хедер”. Или Footer и Header. Рекомендуем их добавить сразу. Как правило, они будут одинаковыми от страницы к странице.
- Практически на всех сайтах есть контакты. Это может быть электронная почта, номер телефона, карта со схемой проезда, адрес, социальные сети, мессенджеры.
- Информация про коллектив или команду. У клиентов возникает больше доверия, когда они видят жизнерадостные лица. Чтобы было комфортнее покупать не у “бездушного бренда”.
- Фото и видео материалы. Они нужны на 100% сайтах. Одного текста будет не достаточно.
- Текст. Одних фото и видео не достаточно 😃. Нужно сопровождать посыл текстом.
- Призывы к действию. Если у вас НЕ информационный сайт, то вам обязательно нужны призывы к действию. Например “оставь заявку и мы свяжемся”.
- Партнеры, таблицы, таймлайны — это вспомогательные типы блоков. Их еще можно придумать огромное количество разных. Именно поэтому у нас есть тип “смешанный контент” и “Пустой блок”.
Какие добавлять страницы? Опять же зависит от цели будущего сайта. Вот чек-лист, который поможет ничего не забыть:
- Главная страница. Она уже у вас и так есть. Но к ней нужно подойти максимально ответственно.
- На многих сайтах есть отдельная страница с контактами. Там размещают карту (как добраться до офиса или магазина), все телефоны, почты. И даже иногда пишут разные адреса (юридический и фактический).
- Страница с ошибкой 404. Все грамотно построенные сайты имеют такую страницу.
- Блог со статьями. Далеко не каждому сайту нужен собственный блог. Хотя-бы потому, что его поддержка требует много ресурсов. Однако, если вы решили добавить блог, то имеет смысл пояснить для будущего исполнителя что у статей одинаковая структура, а на главной блога выводится весь список статей. Прямо как у нас 😃
- Кейсы. Если вы оказываете услуги — то раздел с кейсами вам нужен. Показывать как вы успешно выполнили работы для заказчика — это очень хорошая практика.
- Команда. Такие страницы можно делать если у вас большая команда и вы хотите рассказать о каждом ее члене. Но большинству сайтов такие разделы не нужны.
- Информация о способах заказать услугу или товар. Если вы что-то продаете, то может быть имеет смысл расписать способы получения вашего товара или услуги — на отдельной странице. Подробный гайд, чтобы снять вопросы у покупателей.
- История компании. Такие разделы нужны очень немногим. Если у вас есть уже большая история, много достижений, и т.д. — то добавляйте.
Создание прототипа сайта по шаблону
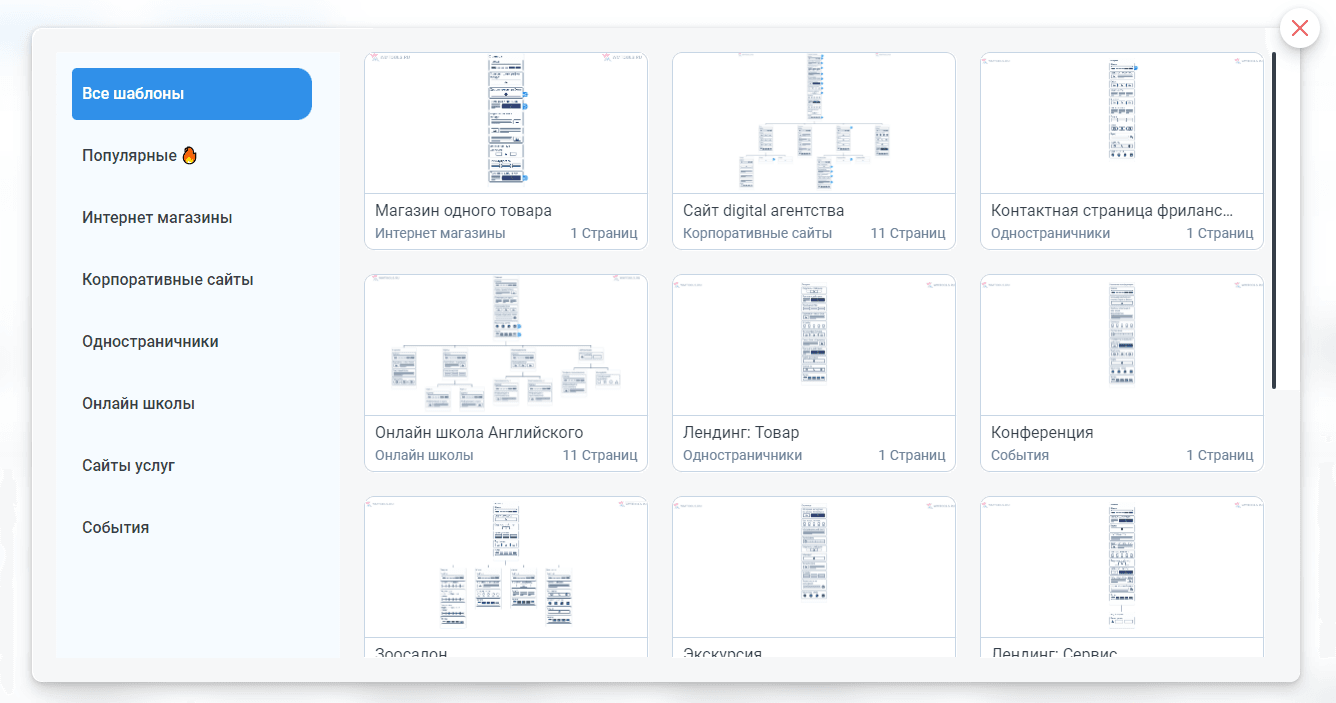
У нас в сервисе есть большое количество разных шаблонов. Они призваны помочь вам сэкономить время при создании будущего сайта. Ну или как минимум прокачать “насмотренность”.
Полный их список вы можете найти только внутри сервиса. Если нажмете кнопку “Из шаблона”. Мы стараемся пополнять библиотеку и следим за актуальностью уже созданных шаблонов.

Если нажать на “посмотреть” — можно попасть в окно быстрого просмотра шаблонов, и листать их стрелочками вправо и влево. Если вы хотите добавить свой шаблон, то напишите нам на почту info@wmtools.ru. Мы очень оперативно рассматриваем такие запросы.
Создание прототипа на основе уже работающего сайта
Это наше ноу-хау. Такого функционала нет больше нигде. Как это работает написано на странице “Как работает краулер”.
Вот простое объяснение порядка действий, если вы решили посмотреть на своих конкурентов, или прокачать насмотренность. На примере автомойки:
- Если вы решили создать сайт — обязательно нужно изучить как делают другие в аналогичной нише. Для этого выпишете себе в заметки несколько таких сайтов.
- После этого зайдите в создание проекта, и нажмите на кнопку “На основе сайта”.
- Вставьте сначала одну ссылку. Наш краулер начнет обход.
- Затем нажмите еще раз “На основе сайта”. И отправьте еще один url.
- Через некоторое время, визуализация завершится, и вы сможете посмотреть на результаты.
- Лучше сначала позаходите в каждый проект, и попробуйте найти закономерности между ними. Чем они похожи? Чем отличаются? Почему у них есть повторяющиеся страницы?
Что дает и как экономит время создание сайта на основе конкурентов
- Первая очевидная мысль: не нужно долго обходить руками их сайты, и пытаться понять что там происходит. Вас будет сбивать с толку разный дизайн, разная организация ссылок на странице…
- Вам не нужно копировать точь-в-точь чужой сайт. Тем более, что это не правильно. Лучше научитесь на их ошибках, и возьмите самое лучшее.
- Когда выбрали самую удачную структуру из всех конкурентов — просто удалите лишние страницы и блоки. Оставьте минимум который можно позаимствовать. Потом просто дополните своими уникальными идеями каждую страницу.
Как понять что прототип можно отдавать в реализацию
Даже если исполнитель это вы сами — то созданный прототип поможет не забыть все будущие детали.
Готовым прототип можно считать тогда, когда добавлены все нужные страницы, когда они наполнены блоками. Когда к каждому блоку и странице написаны комментарии.
Комментарии выступают своеобразным наполнением будущего блока. Туда можно писать что угодно. Например инструкцию дизайнеру, или контент который там будет.
Дальше просто делитесь ссылкой, нажимая на кнопку в правом верхнем углу экрана. Выбирая там пункт “доступен всем у кого есть ссылка”. И отправляйте на оценку фрилансеру или студии.
Такой прототип сэкономит вам уйму времени. Быстрее будут проходить согласования, проще будет объяснить какой вы хотите сайт, и т.д.
А если вы дочитали до сюда, то дарим вам уникальный промокод на 10% скидку на первую оплату подписки! Просто введите WEBMASTER при регистрации, или напишите нам в поддержку с темой “хочу скидку”, или “забыл указать промокод”. Мы обязательно поможем!
Почта поддержки: info@wmtools.ru
Кстати у нас есть сообщество в Telegram: https://t.me/wmtools_ru Присоединяйтесь!
