Ошибки копирайтеров, которые только начинают делать прототипы сайтов
Всем привет! Я Паша Молянов — один из основателей агентства контент-маркетинга «Сделаем». Мы запускаем удаленные редакции, пишем статьи, проектируем сайты и консультируем клиентов, почему их лендинги не приносят клиентов.
Еще мы обучаем копирайтеров и помогаем им зарабатывать больше. Одна из главных мыслей, которую мы пытаемся донести: заказчик готов переплатить, если вы решите за него как можно больше задач. Для этого можно предложить не только написать ему текст для лендинга, а полностью спроектировать будущий сайт — прописать структуру и порядок блоков на страницах.
Чтобы вам было проще начать работать в этом направлении, я собрал самые популярные ошибки копирайтеров, когда они делают первые прототипы сайтов.
Не учитывают задачи клиента и ожидания аудитории
Чтобы сайт приводил клиентов и собирал заявки, вам нужно подумать, что важно потенциальному клиенту, насколько он знаком с продуктом и что ожидает увидеть в первую очередь.
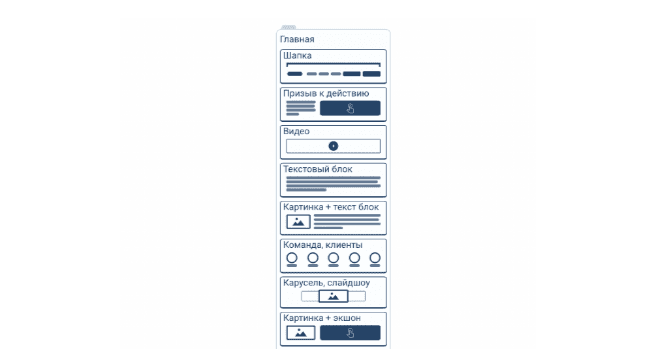
Если вы собираете сайт для простого продукта и у читателей уже сформирована потребность, не нужно сразу перегружать их деталями. На сайте интернет-провайдера не нужно сначала добавлять историческую справку о развитии интернета или показывать фотографии счастливых сотрудников. Когда люди выбирают провайдера, их интересуют тарифы и скорость — они уже знают, что такое интернет и зачем он им нужен.
✅ | ❌ |
 |  |
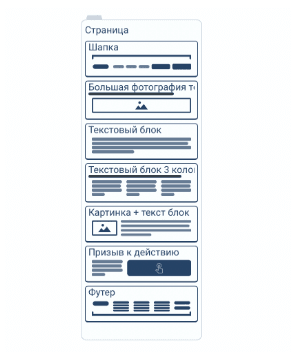
Если страница должна познакомить людей с новым продуктом, лучше проектировать ее по схеме «от общего к частному». Сначала опишите товар или услугу в целом, потом переходите к характеристикам, примерам использования, цене и где-то в конце оставляйте призыв к действию. Так вы постепенно «прогреете» аудиторию и получите более высокие конверсии в заказы.
Используют шаблоны без изменений
Шаблоны — это лишь отправная точка для хорошего прототипа, а не легкий способ получить готовую структуру, заполнить ее текстом и быстро закрыть заказ. Они не учитывают особенности продукта и аудитории всех компаний, поэтому любой уже готовый шаблон нужно доработать, учитывая задачи клиента.

Если это шаблон лендинга для одного товара, подумайте, что важно рассказать о нем в первую очередь: цену и условия доставки или лучше подробно описать производство, историю компании, показать фотографии с завода и только в конце оставить форму для заказа.
Копируют структуру сайтов конкурентов
Это плохая практика по той же причине, почему лучше не использовать шаблоны без изменений. Вы не можете залезть в чужую метрику и посмотреть, насколько эффективно сайт конкурента выполняет свои задачи. Поэтому можете скопировать плохую структуру, в которой блоки разбросаны хаотично или блок с ценами находится где-то в конце и люди до него не долистают.
Полезно смотреть другие сайты, чтобы повышать насмотренность и искать идеи для своих проектов. Еще лучше — смотреть не сами сайты, а разборы и кейсы других копирайтеров или агентств, где они делятся результатами и подробно рассказывают, как продумывали структуру сайта.
Пытаются уместить все на один экран
Самое сложное при работе с прототипами сайтов — соблюсти баланс. Без опыта тяжело понять, что страница перегружена информацией и ее лучше разбить на несколько подстраниц.
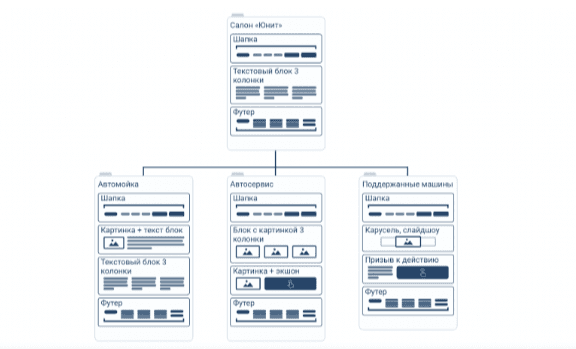
Простой вариант — придерживаться правила «одна задача — одна страница». Если клиент только продает цветы в коробках, а покупатель может выбрать только цвет — хватит одностраничного сайта. Но если у клиента одновременно автосервис, продажа подержанных машин и мойка, лучше сделать сделать главную сайта разводящей и выделить под каждую услугу отдельную страницу.

Усложняют структуру, когда информации слишком мало
Обратная ситуация — когда всю информацию можно уложить в один лендинг, но ее разбивают на кучу страниц. Тогда человеку приходится собирать информацию по крупицам из разных разделов, хотя вместо этого он мог бы постепенно пролистать одну страницу и узнать все нужное.
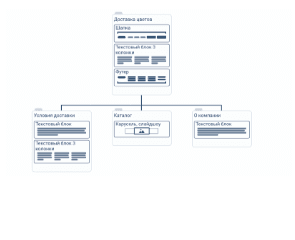
Простой пример: вам нужно сделать сайт для небольшого цветочного магазина, который продает только три разных букета и доставляет их только в одном городе 24/7 — привезут за час в любой район. Условия доставки и каталог легко можно уместить в одну страницу. Если разбить его на несколько разделов — можно потерять внимание клиента, который хочет быстро заказать цветы и не собирать информацию по частям.
✅ | ❌ |
 |  |
Если со временем компания увеличит ассортимент до 10 букетов и откроет филиал в трех других городах, тогда уже структуру сайта можно расширить. Добавить подраздел с условиями доставки, вынести каталог со всеми букетами на отдельную страницу и сделать страницу о компании.
Делают страницу монотонной
Сайты обычно не смотрят внимательно с самого начала до конца. В лучшем случае его бегло пролистают и обратят внимание только на блоки с ценой или другой важной информацией. Чтобы вкладку не закрыли на середине, нужно визуально отделить пункты друг от друга и чередовать блоки с разным оформлением.
✅ | ❌ |
 |  |
Даже если нужно поместить на страницу много текста, используйте разные варианты оформления, например списки или текст в несколько колонок, и чередуйте их с иллюстрациями, видео и другими элементами. Так у вас больше шансов зацепить внимание читателя, чем если сделать из сайта полотно текста.
Собрать прототипы как на картинках – можно в сервисе Structura.App.