Победить страх, сэкономить и быстро всё согласовать: почему стоит начать разработку с прототипа
Почему начинать разработку лучше с прототипа, а не с макета и тем более с кодинга
Часто начинающие авторы и редакторы не понимают, зачем нужно делать прототип. Многим кажется, что лучше сразу начать делать сайт вместе с дизайном или верстать всё в коде — так ведь получается нагляднее.
На самом деле есть три больших причины все же начинать с прототипа — о них в статье расскажут редакторы из агентства контент-маркетинга «Сделаем».
Побеждаете страх чистого листа и прорабатываете логику сайта
Страх чистого листа чаще всего появляется у начинающего копирайтера, когда надо создать сайт с нуля: у клиента нет наработок, а есть только пара референсов и примерное понимание, что должно быть на страницах. Копирайтер может долго смотреть в пустой монитор и гадать, как собрать все пожелания в единую структуру.
Если начинать разработку с прототипа, можно пробить страх чистого листа. На прототипе вы накидываете примерный и схематичный план сайта, на котором сразу будет видна его логика. Даже если сначала получится не очень — не страшно. Дальше уже можно менять разделы, переставлять блоки — главное, что у вас уже не будет пустоты перед глазами, а появится материал, с которым можно будет работать.
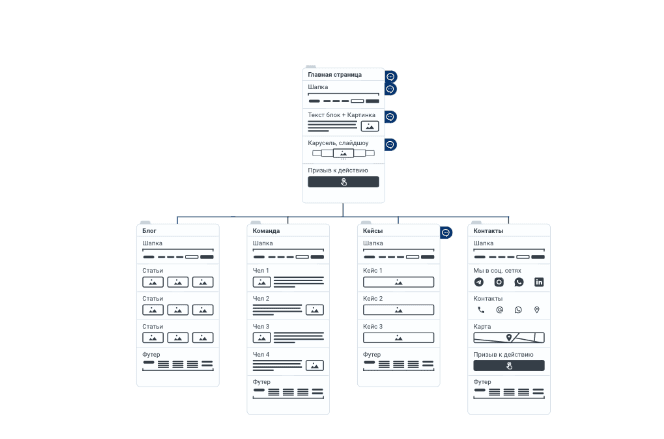
Наметьте прототипы основных частей сайта. Например, вы точно знаете, что на сайте должна быть главная, блог, раздел о команде, кейсы и контакты. Разместите эти страницы на прототипе с примерной структурой.

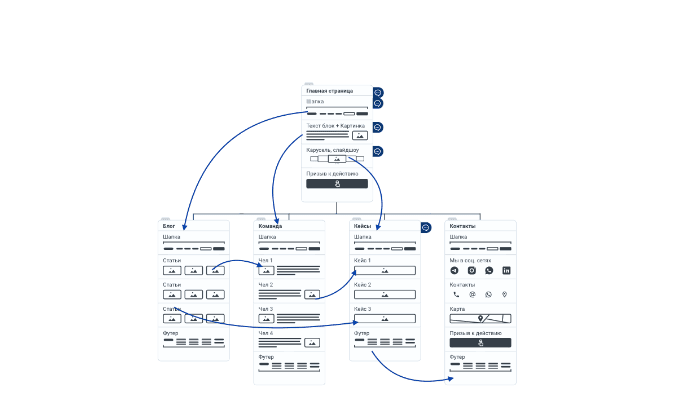
Подумайте, как пользователь будет попадать в каждый из разделов. Это нужно, чтобы составить основную логику сайта. Допустим, вы знаете, что пользователь должен с главной попасть в блог, — тогда можно сразу на прототипе протестировать несколько вариантов такого пути: например, добавить вкладку на главную в шапке или поместить ссылку на блог с призывом к действию под галерею. И уже на прототипе можно посмотреть на работоспособность идей: например, возможно, вы увидите, что из шапки переходить в блог будет удобнее, а под галереей — не очень, потому что кнопка будет теряться на фоне остального контента.
Так шаг за шагом появится общая логика сайта, и сразу будет ясно, над чем стоит еще поработать.

Оцениваете структуру без дизайна и верстки
Редко когда удается с первого раза придумать в голове концепцию сайта, все это заверстать и задизайнить и быстро отдать клиенту. Чаще всего процесс работы выглядит так:
Здесь напишу про историю компании, вот тут поставлю галерею и статьи из блога, а вот тут форму для записи с фотографией и логотипом →
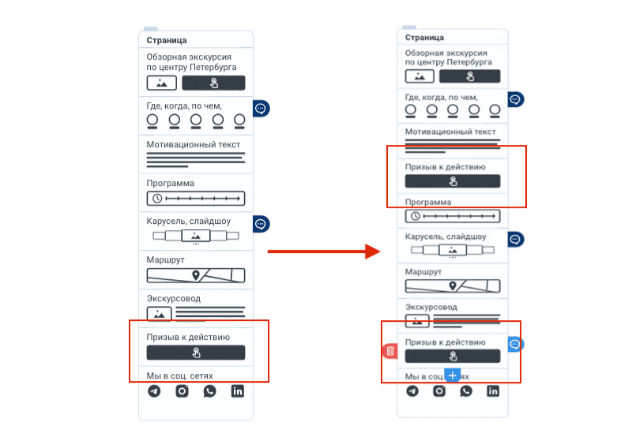
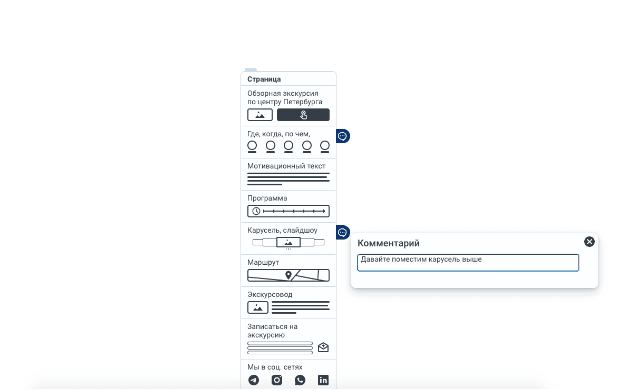
Блин, нет, что-то галереи тут вообще не смотрятся, надо их перенести пониже, а еще фотография на форме слишком скучная, надо поменять →
Блин, а форма для записи вообще не нужна же тут, лучше сделать кнопку «Написать в Ватсап» →
Да блин, что-то не набирается фотографий в галерею, лучше тогда размещу их одну под другой и сделаю подписи…
В процессе работы от изначальной идеи часто не остается вообще ничего. Если сразу начинать кодить или делать макет, можно убить много часов на механическую работу: например, когда вы сначала хотели сделать форму, потратили время на проработку вводного текста и полей, а потом поняли, что вместо формы лучше поставить кнопку «Написать в Ватсап».
Если вы начинаете работу с прототипа, то экономите себе часы времени: быстро собираете страницу в конструкторе и, если понимаете, что вместо формы нужна кнопка, пересобираете страницу за минуту. Так как на этапе прототипа вам не надо тратить время на дизайн и верстку, переработка страницы выходит в десятки раз быстрее.

Не платите лишнего и быстро согласовываете работу с клиентом
Во время согласования работы клиент может попросить полностью переделать работу. Например, он попросил вас сделать лендинг для его парикмахерской, вы сделали, а он говорит: «Всё не так». Оказывается, ему надо было больше галерей с фотографиями, раздел «О компании» и блок про повышение квалификации мастеров. Если вы сразу делали работу в коде или на макете — потратите кучу времени на доработку. Еще хуже, если работаете со штатом исполнителей: придется доплатить команде за переделки.
Проблемы не будет, если с клиентом сначала согласовать прототип. Он попросил вас сделать лендинг для парикмахерской — накидываете ему структуру будущей страницы и показываете. Если клиент скажет, что ему надо больше галерей и разделов, — так же быстро вносите изменения в прототип. Не надо переписывать код и перерисовывать дизайн под новые условия задачи.

Сделать прототип можно через Structura.app. Там есть готовые шаблоны элементов сайта, можно делать до пяти проектов бесплатно.