Структура лендинга. Как разработать конверсионный одностраничник
Или как правильно проработать логику сайтов, у которых одна длинная страница?
Обязательные элементы
Начать лучше с разбора обязательных элементов, которые есть на подавляющем большинстве одностраничников. Как правило элементы вот такие:
- Шапка (Header, хедер) — верхнее меню навигации по сайту.
- Подвал (Footer, футер) — нижнее меню или с навигацией, или с дополнительными материалами (например ссылки на оферту).
- Якорь — это элемент разметки, который редко используется в других типах сайтов. Якори вешаются на логические “блоки”, для быстрой навигации по сайту. Чтобы например по клику можно было перейти сразу на какой-то раздел. Это альтернатива классическому меню многостраничных сайтов. Например у нас используется якорь #tarfiffs на главной странице. Попробуйте 🙂
Одноэкранный сайт
Следует сразу оговориться, и сказать, что, например, для сайтов, которые содержат всего один “экран” — не будет ни шапки ни подвала, ни якорей. Просто потому, что пользователь заходя на сайт уже сразу видит ВСЮ информацию, которая есть на сайте. Да, такое тоже встречается. Но для этих сайтов, как правило, нужен на столько сильный текст, который за всего пару предложений убедит не просто остаться, а сразу заполнить форму. Ну и сильный визуал. (От типов трафика, конечно, зависит. Но статья не об этом). Пример одноэкранного сайта.
Идеальная структура одностраничного сайта
“Золотого сечения лендингов” не существует. Чтобы понять какая структура будет идеальна именно для вас — нужно смотреть на задачу. Как правило, лендинги продают какую то одну услугу или товар. Или небольшое количество похожих или смежных товаров\услуг. Но бывает, что одностраничники используют для, например, донесения информации (без продажи чего-либо), для сбора контактных данных (заполните форму чтобы получить чек-лист). На самом деле, практически для чего угодно.
В интернете можно наткнуться на фразу: “лучшие практики” по созданию одностраничников. Но, находя такой контент, стоит быть очень внимательным к автору и содержимому. Потому что многие завлекают купить у них услугу разработки сайта именно такими формулировками.
Что должно быть на моем лендинге
Очень грубо можно разделить весь лендинг на две части:
- Первый экран.
- Все остальное.
В этом заключается основная фишка, и одновременно, сложность разработки одностраничных сайтов. Заходя на сайт, пользователь сразу задает себе вопрос “что это?”. И на первом экране, который он увидит, сразу должен быть ответ на поставленный вопрос. На этом экране надо сразу выдать такой текст, который заинтересует! Этот текст должен заставить человека не закрыть сайт, а остаться и полистать ниже.
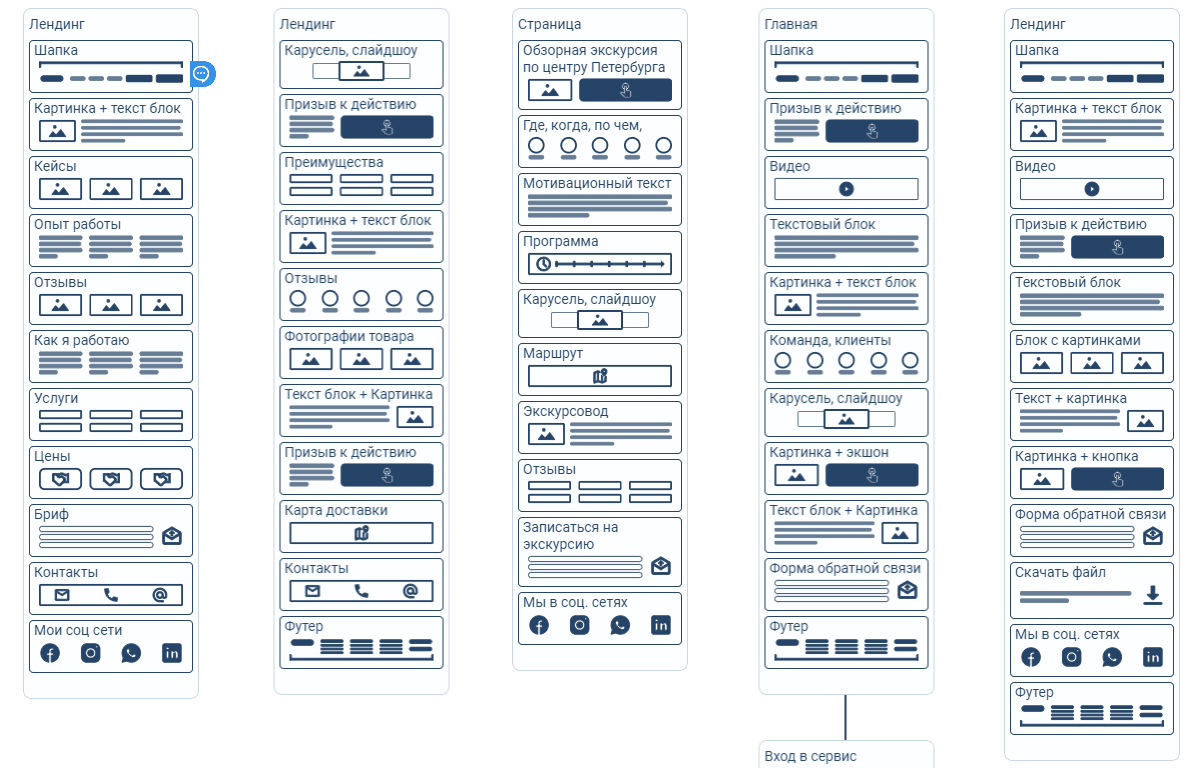
А ниже уже должно быть подкрепление первого стартового текста. Например, если в первом блоке у вас УТП, то ниже должны быть блоки например: Наши преимущества, наши отзывы, наши сотрудники, наши клиенты, наш опыт и т.д. Пример структуры продающего лендинга.
А если, у вас, например, анонс мероприятия, то в первом блоке должно быть название и даты мероприятия, а ниже уже детали: место проведения, условия участия, спикеры, опыт прошлых лет и т.д. Пример структуры для мероприятия.
Выбор непосредственно блоков и их наполнение будет напрямую зависеть от цели сайта. Если у вас мало опыта в веб-индустрии, то лучше взять за основу “классическую” структуру, и уже потом думать как ее улучшить под свои задачи. Пример классической структуры.
Как сделать одностраничник
Для начала, определите цель. Продавать, информировать, собирать контакты... Лучше чтобы основная цель была одна.
Затем вам надо положить первый “камень” в строительство своего сайта. Например, если хотите продавать курсы\щебень\квартиры, то выпишите себе о чем это будут курсы (подставьте нужное слово), кто их будет покупать, как пользователи будут туда попадать, зачем им это покупать, из чего состоит программа, кто ведущий, как оформить... Куда это лучше выписать? Например в наш сервис. Создайте проект и начните выписывать всю информацию, которая придет в голову.
Далее — реализация. Когда вы себе худо бедно представляете наполнение, нужно понять как вы будете это воплощать в жизнь. Вариантов очень много. Про них мы писали даже отдельную статью: ссылка на статью. Вкратце: самостоятельная разработка на конструкторе, с помощью фрилансера, с помощью услуг веб-студии.
P.S. Стоит сразу оговориться: далеко не всем бизнесам нужен сайт. Даже одностраничный. Подумайте — без него точно никак?
Как сделать продающий одностраничник
Вот мы и подобрались к основной части статьи. Хороший продающий сайт может стать таковым, только если вы отлично понимаете свою аудиторию. Чем больше пользователь найдет для себя отклика, зайдя на ваш сайт, тем больше вероятность что он купит что-то.
Приемов для повышения конверсии бесконечное множество. И все они работают. Но только, если использовать их с пониманием.
После того, как вы выложили все реальные смыслы в виде схемы, и там реально оказалось что ваш товар хорош — попробуйте поставить себя на место вашего покупателя. Зачем человеку вдруг оказался нужен вагон щебня? Он строит дачу? Или большие объекты? Ему один раз в жизни потребовался щебень, или он его покупает каждый день?
Вопросов тут может быть великое множество. Но суть всегда одна: если вы реально даете понять, что закрываете своим товаром какую то “боль” клиента, и он не может ее закрыть иначе — то у вас все шансы на успех. Даже средненько собранные сайты для реально классных проектов — способны делать очень хорошую конверсию.
Структура одностраничного сайта в виде схемы
В нашем сервисе вы найдете много шаблонов сайтов, и быстро прокачаете насмотренность. Учитывая, что у нас есть бесплатный тариф — это дает возможность долго практиковаться и не думать о расходах. Посмотрите несколько примеров структуры даже не проходя регистрацию. Надеемся они вам помогут:
Пример лендинга для продажи одного товара
Пример контактной страницы фрилансера
Пример лендинга для анонса мероприятия