Выступление Боровкова Евгения на питч сессии РИФ 2022
Российский Интернет Форум проходил в Лесных Далях, в подмосковье с 18 по 20 мая 2022 года. 20 мая прошла питч-сессия, организованная Ростелекомом в рамках форума. На ней Евгений и выступил. Ниже приведена транскрибация выступления
Первый российский конструктор прототипов
Меня зовут Боровков Евгений. Я представляю сегодня WebMaster.
Сервис WebMaster — онлайн конструктор схемы сайта.
Начну с проблематики. Я знаю, что тут есть представители веб-студий и в принципе, большинство людей создавали себе когда-то сайт, думали об этом, соприкасались.
Какая существует проблема: сегодня и в веб-студиях, и у фрилансеров, и у всей этой индустрии есть некий процесс согласования предпроекта.
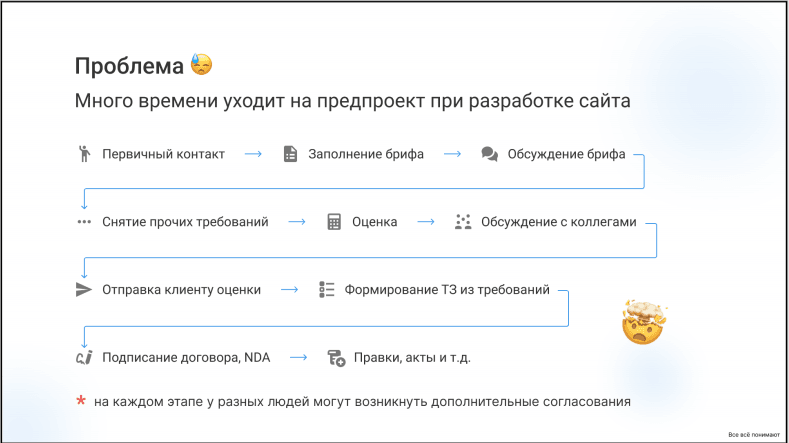
Вот на слайде презентации у меня схема: начинается все с первичного контакта с клиентом, дальше бриф, обсуждение, оценка, обсуждение с коллегами, правки, ТЗ. То есть это длинная муторная история, которая на каждом этапе еще может нести за собой тонну согласований, уточнений, перекидываний мяча. Вот это бесконечное: аккаунтинг, менеджмент, здесь нужно уточнение технических деталей. Это все нереальная каша какая-то, в которой еще надо разбираться.

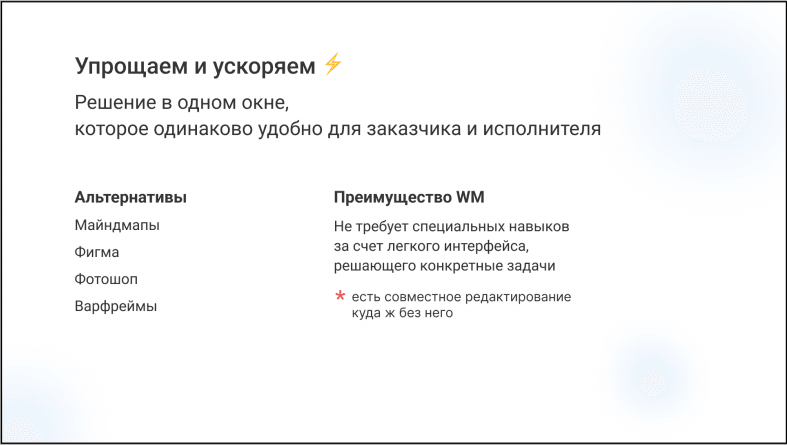
Мы это дело упрощаем и ускоряем. На самом деле, процесс даже чуть шире, чем на предыдущем слайде. Создание сайта с момента, пока ты выгружаешь его из головы до момента до отдачи его в реализацию: дизайнеру, технарю, фрилансеру или студии, не важно.
Как еще можно пройти этот же самый процесс не в нашем сервисе. Существует огромное количество решений. Понятно, что можно нарисовать схему или ТЗ прямо на бумажке, можно при личном общении, можно нарисовать майндмап, варфрейм, мокап, в фотошопе, в иксмайнде, в фигме. Инструментов миллион. Но, во-первых, они все иностранные, а мы — русские. Мы — отечественная разработка, мы — единственный сервис из всего ряда, который создан в России. В нашем сервисе простой интерфейс, который не требует ничего. Человек, который никогда не прикасался к созданию сайтов, придет, разберется и очень легко все создаст и передаст потом это все исполнителю.

Совместное редактирование — это уже такой стандарт в облачных технологиях, чтобы все вместе все на одном экране могли редактировать.
Краулер
Какая же у нас есть килл фича по сравнению с всеми сервисами, которые я перечислил, почему надо выбирать нас, а не кого-то еще?

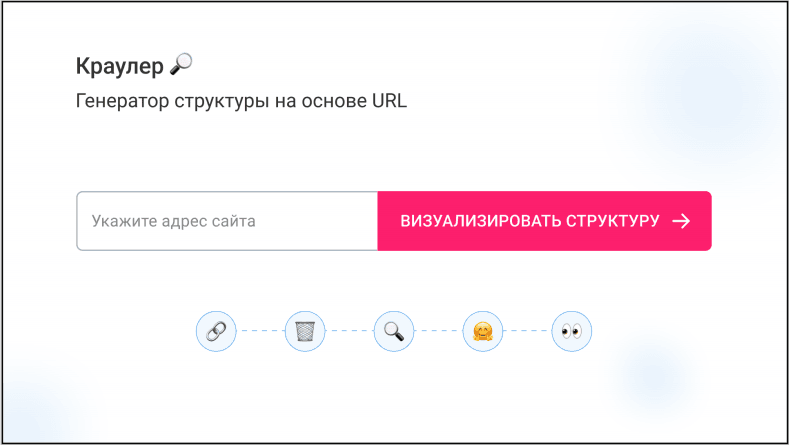
Это наш краулер. В чем смысл. Я всегда на примере автомоек объясняю. Вы — владелец автомойки, вы хотите себе сайт. Вы просто берете ссылку соседней автомойки, забиваете ее сюда, нажимаете одну кнопку, и у вас появляется готовая структура готового чужого сайта. Это применимо абсолютно к любому бизнесу. Наверное, не к поисковикам, не к яндексу, где миллион страниц забито. От одной, до довольно большого количества страниц.
Чуть-чуть блок выкинул/добавил, страничку добавил/выкинул, у тебя все готово, отдавай фрилансеру. Вместо того, чтобы три дня сидеть мучиться, придумывать, ты в один клик получаешь готовую задачу или просто прокачиваешь насмотренность.
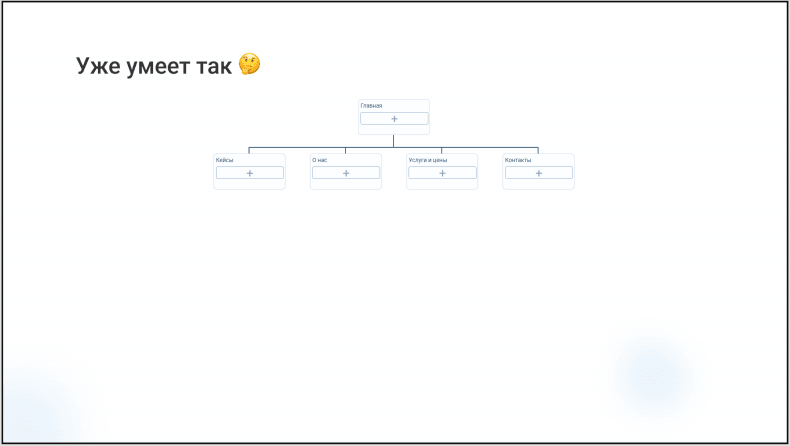
Вот как это сегодня выглядит:

Это просто структура, которую краулер рисует. Он берет все странички, фарсит их и рисует их на экране.
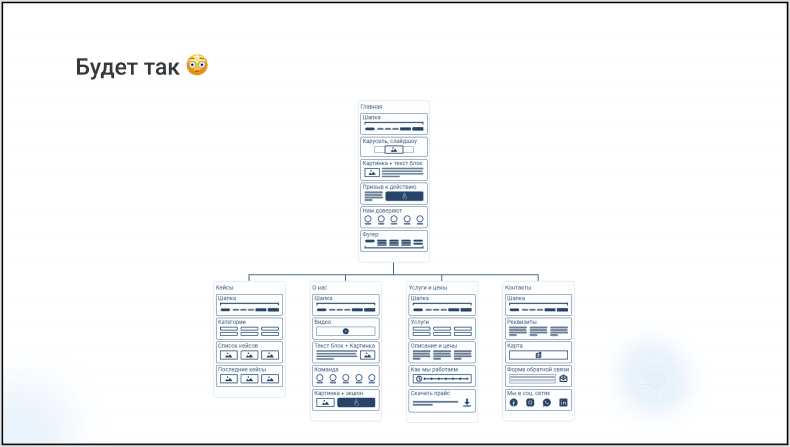
И будет это делать вот так:

Каждая страничка будет наполнена всеми блоками, он будет это все разбивать и действительно, останется убрать форму обратной связи с этой страницы на соседнюю перевести, например. Все, готово. Открываешь биржу фриланса и погнали работать. 10 тыс рублей и твой сайт готов.
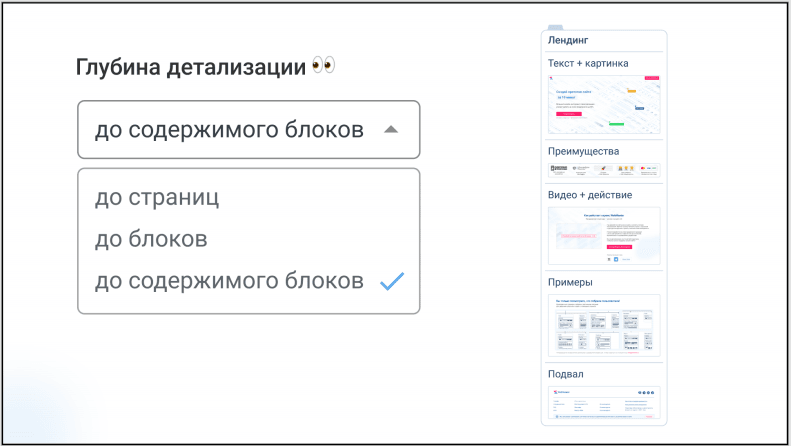
Еще про краулер: у нас будет разная глубина детализации. От страниц до блоков и содержимого блоков. В дальнейшем мы будем уметь разбивать сайт не просто на блоки, но еще и нарезать на скриншоты. В случае с той же самой автомойкой, не просто какую-то абстрактную структуру, на которой ничего не понятно, а прямо со скринами, чтобы было понятно, что они там рисуют.

Монетизация и привлечение клиентов
Мы — облачный сервис, в который люди сами приходят, сами пользуются, сами решают задачи, сами уходят. В лучших традициях, у нас всего один канал монетизации — это подписка и гибкие тарифы для любых клиентов. У нас аудитория от обычного фрилансера, который сам сидит верстает сайты до корпората, который в месяц сто сайтов выпускает только инхаус командой.

Так как у нас все-таки питч, расскажу, как мы клиентов привлекаем. У нас из каналов СРС, контент маркетинг, холодные персонализированные рассылки. Мы прикольно изобрели, у нас же API свое, мы можем круто парсить чужую структуру и сразу этому же человеку кидать эту структуру, что: «вот смотри, мы можем сделать лучше» или «ты у нас можешь нарисовать лучше». На ошибки показываем. Прикольно работает.
Дальше фрилансеры, более 10 портретов, студии и компании. Что подтверждает мои слова — это пятьдесят проведенных кастдевов, коридорок, самых разных видов интервью.

Плюс у меня первая компания — это интегратор, то есть веб-студия тоже. Я это и сам знаю и у коллег тоже спрашивал.
На чем это все работает.
Технологии
Наше ядро — это джавовский фреймворк. У нас в ядре jmix — это бывшая cuba от haulmont. Это полностью российский фреймворк и мы на нем построили ядро.
На фронте там React и NUXT.

Что касается интерфейса, это сделано в лучших традициях: это миро, фигма, лучшие практики продуктовые. Мы не стали изобретать, мы просто взяли лучшие бест практис и сделали у себя.
Про ценовую политику: это диапазон от тысячи рублей в месяц для фрилансера, ну и до бесконечности для крупных корпоратов, в зависимости от условий работы.
Команда

Я, коллеги. Долго не буду рассказывать, спасибо за внимание!
Не забудьте промокод RIF 2022 :)
