Варфреймы, мокапы и прототипы. Что это такое и кому нужны
Цифровые продукты (в частности — сайты) — не рождаются по щелчку пальцев. Над их созданием работает куча разных сотрудников. Их планируют, визуализируют, всячески подкрепляют аналитикой и т.д.
В процессе этого планирования — практически всегда возникают такие слова, как “варфрейм”, “прототип”, “мокап”, “майндмап”, “макет”. Сегодня попробуем разобраться в каждом из этих слов и понять чем они отличаются друг от друга.
Сразу оговоримся, что в смежных индустриях эти слова часто принято понимать по-разному.
Что такое варфрейм?
Wireframe (варфрейм) — буквально: каркас. Какой-то каркас, на который потом “вешается” все остальное. Это самый первый этап материализации идеи (в идеальном мире). Создание варфрейма не занимает много времени на отрисовку. По большому счету — это грубый ориентир будущего продукта.
Варфреймы можно создавать с разным уровнем детализации, и с разной глубиной проработки. Можно просто набросать грубо скелет, чтобы дизайнер и копирайтер поняли, что от них примерно хотят. А можно нарисовать глубоко и хорошо, чтобы остальным коллегам осталось меньше работы.
Чаще всего созданием варфреймов занимается “носитель идеи”. Это или собственник бизнеса, или просто тот, кто продвигает концепцию. Хотя, часто эту задачу поручают бизнес аналитику, или проджект-менеджеру.
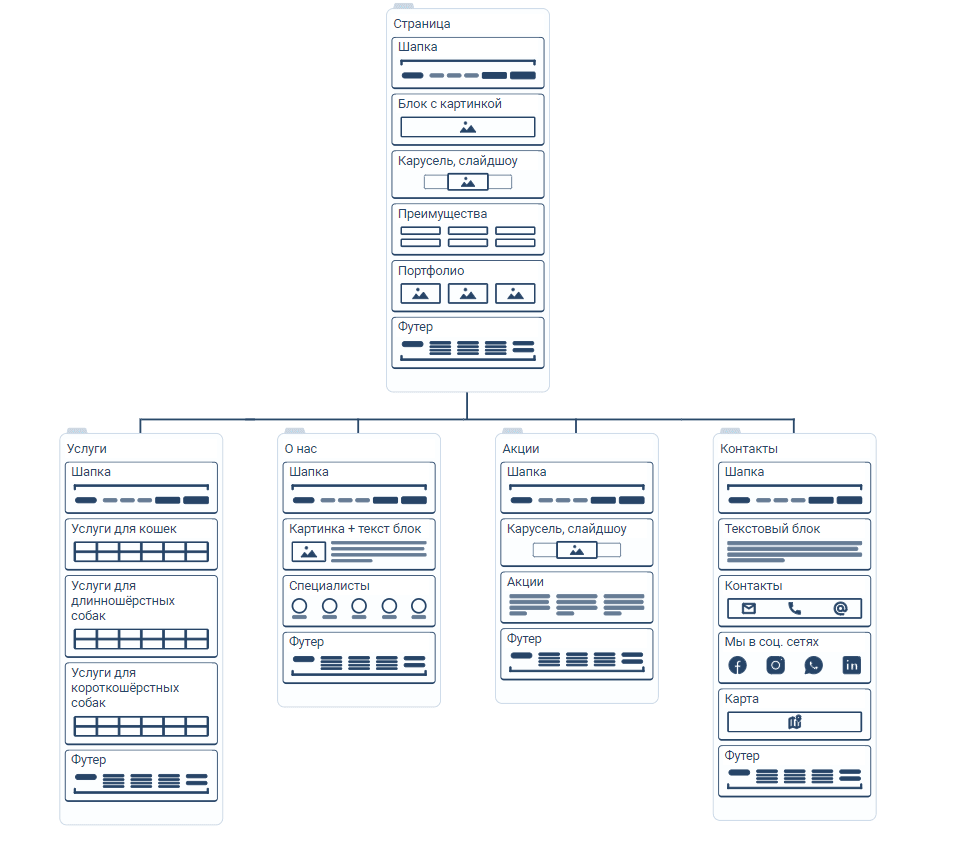
Пример низко детализированного варфрейма.

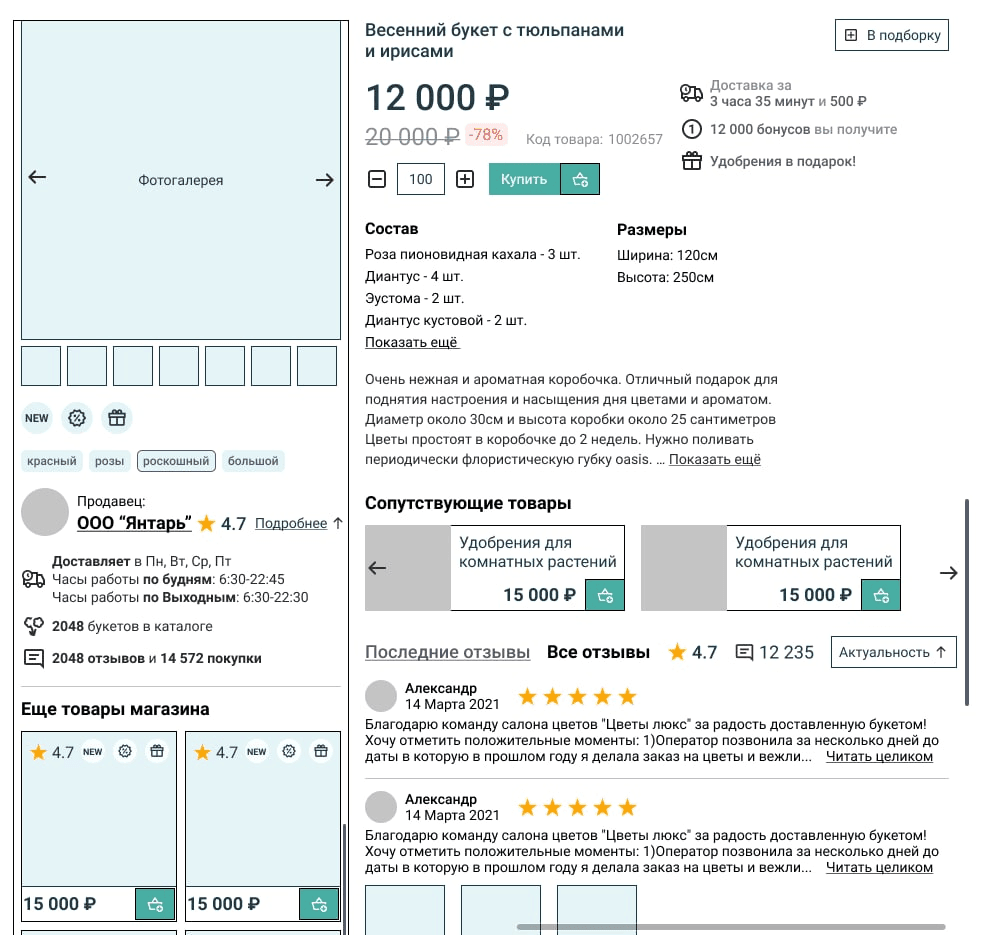
Пример высоко детализированного варфрейма.

Где создать варфрейм: Structura.app (онлайн конструктор для быстрого создания варфреймов), листочек и ручка, Figma (сложный инструмент для дизайнеров).
Что такое мокап?
Mock up (мокап) — буквально: макет. Это “обросший” дизайном варфрейм. Или дизайн-концепция продукта. Мокапы нужны для того, чтобы заказчик (или коллеги) — поняли какой дизайн будет у продукта. Обычно на мокапы собирают несколько страниц или элементов из варфрейма и уже можно понять: цвета, стилистику, настроение… Туда тащат обычно самые наглядные элементы. Если у приложения будет тумблер — вот его вид. Если сайдбар — вот он.
Если нужно защитить проект, или просто показать его лучшие стороны — добавляют анимации, или выкручивают “фантазию на максимум”. Чем смелее и нагляднее — тем лучше. Практически всегда не все идеи из мокапов доходят до реализации.
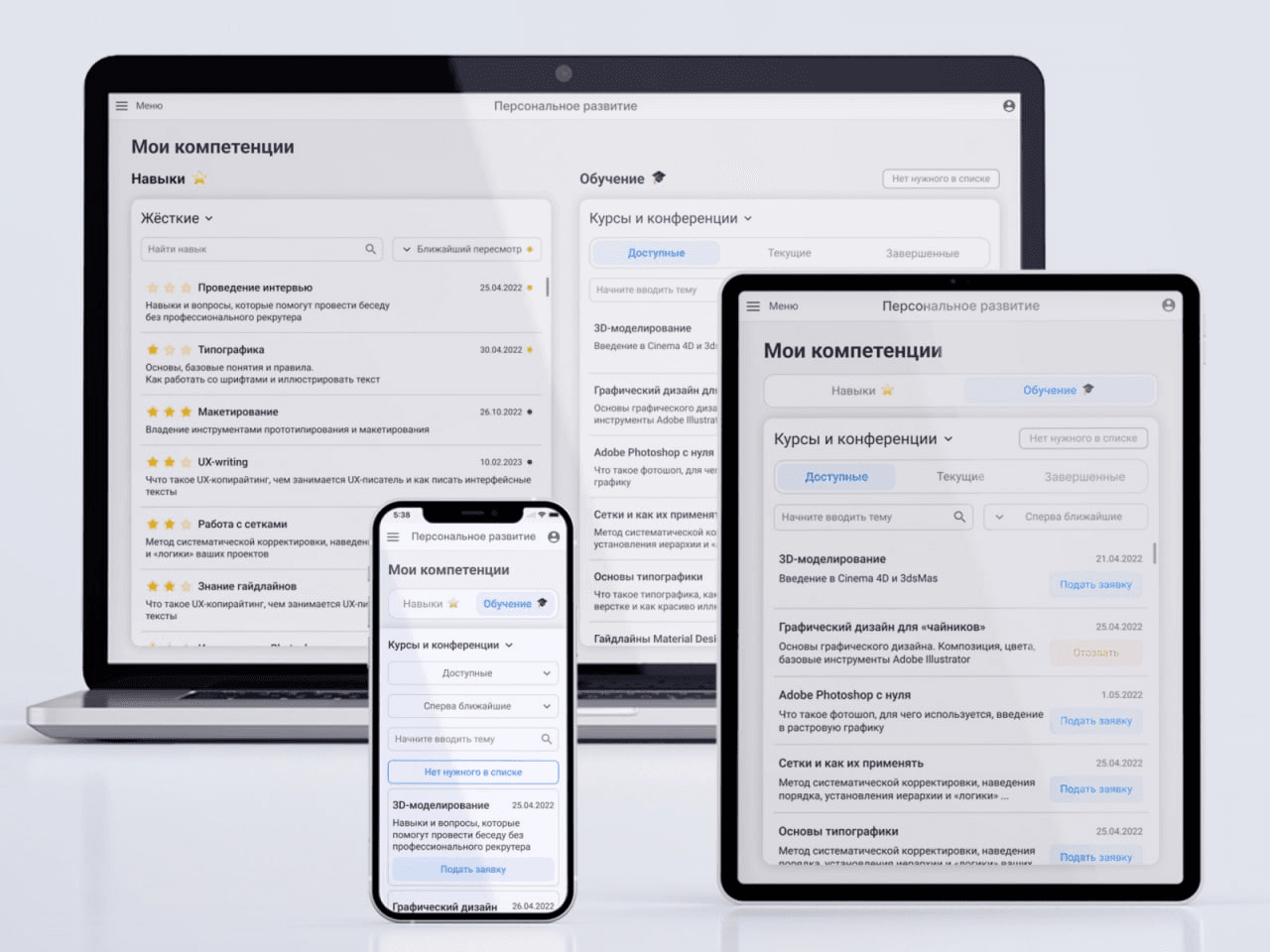
Мокапы лучше приподносить сразу в “интерфейсе продукта”. Если это сайт — то имеет смысл показать как будет смотреться продукт в браузере. Если мобильное приложение — нарисовать картинки внутри мобильного телефона. Если чат-бот — взять привычный интерфейс мессенджера.

Где создать мокап: Figma, Photoshop, Sketch.
Что такое прототип?
Prototype (прототип) — интерактивная (желательно) модель будущего продукта. Надо сказать, что прототипы не всегда представляют в дизайне. Их можно показывать и в виде кликабельного варфрейма. Но тут дизайнеры меня отругают, и скажут, что прототипы всегда должны быть и в дизайне и кликабельными.
На этапе создания прототипа как правило работает уже не один дизайнер. К нему подключается уже и копирайтер и подглядывает “носитель идеи”. Когда как при создании варфреймов — почти никто не смотрит на промежуточные наработки.
Прототип — это последний шаг перед тем как отдавать продукт программистам. Чем сильнее будет проработан именно прототип — тем ниже будет вероятность ошибок у технарей.
И проработка имеется в виду не закругления кнопок (хотя и это тоже). Больше речь про готовые размеры элементов, UX, атрибуты, и т.д.
Пример кликабельного прототипа
Где создать прототип: Figma, Photoshop, Sketch.
Что такое майндмап?
Mind Map (майндмап) — буквально: смысловая карта. Такая ветвистая структура, которая нужна исключительно для соединения всех смыслов в одном месте и между собой. Чтобы не держать сложную структуру будущего продукта в голове — рисуйте майндмап.
Особых инструкций и описаний тут дать сложно — потому что майндмап сложно с чем-то еще спутать. Их рисуют для всего: показать взаимосвязи и логику поведения на сайте, или визуализируют воронку трафика\продаж, или прорисовывают логику будущего функционала при автоматизации… Вот пример майндмапа, чтобы было наглядно понятно.
Где создать майндмап: Miro, Mindmeister, листочек и ручка.
Советы из практики. Как сэкономить время
Далеко не все проекты проходят через эти стадии. Многие пропускают этап варфрейма или мокапа. Хотят сразу прототип. Но однажды попробовав начать создавать сайт с варфрейма до прототипа, и по дороге подкрепляя всю логику майндмапами — назад дороги не будет.
Такой подход может сэкономить десятки часов и сотни ошибок технарям, и остальной команде. А итоговый продукт получится качественным.
А раз вы дочитали до этого момента — дарим вам промокод на первую оплату сервиса Structura.app, на 15%. Просто введите PROTOTYPE при регистрации 🙂